
Project
Academic, Design Sprint
My Roles
Research, UX/UI Design, Visual Design Lead
Duration
4 Days
Outcome
High Fidelity Prototype
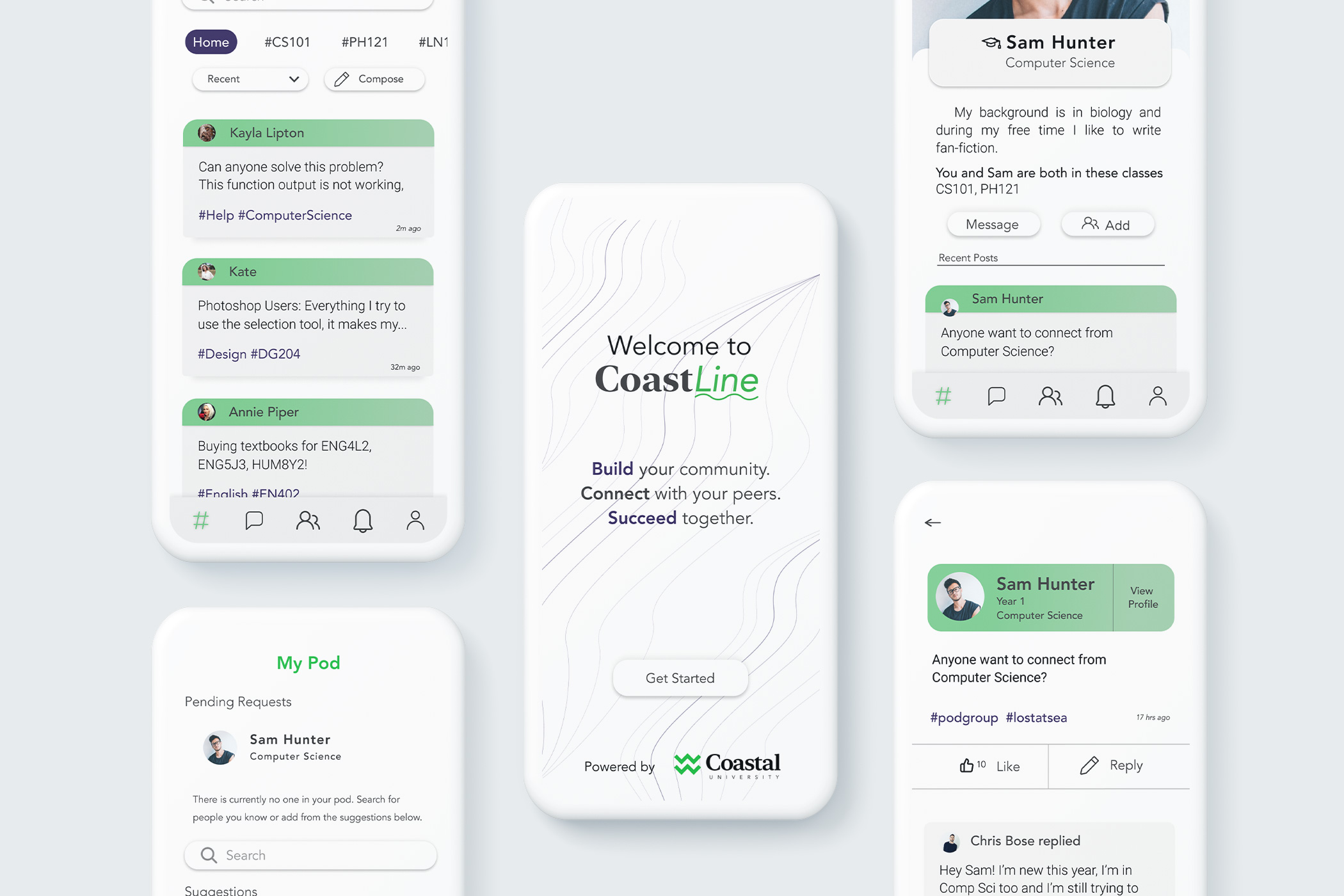
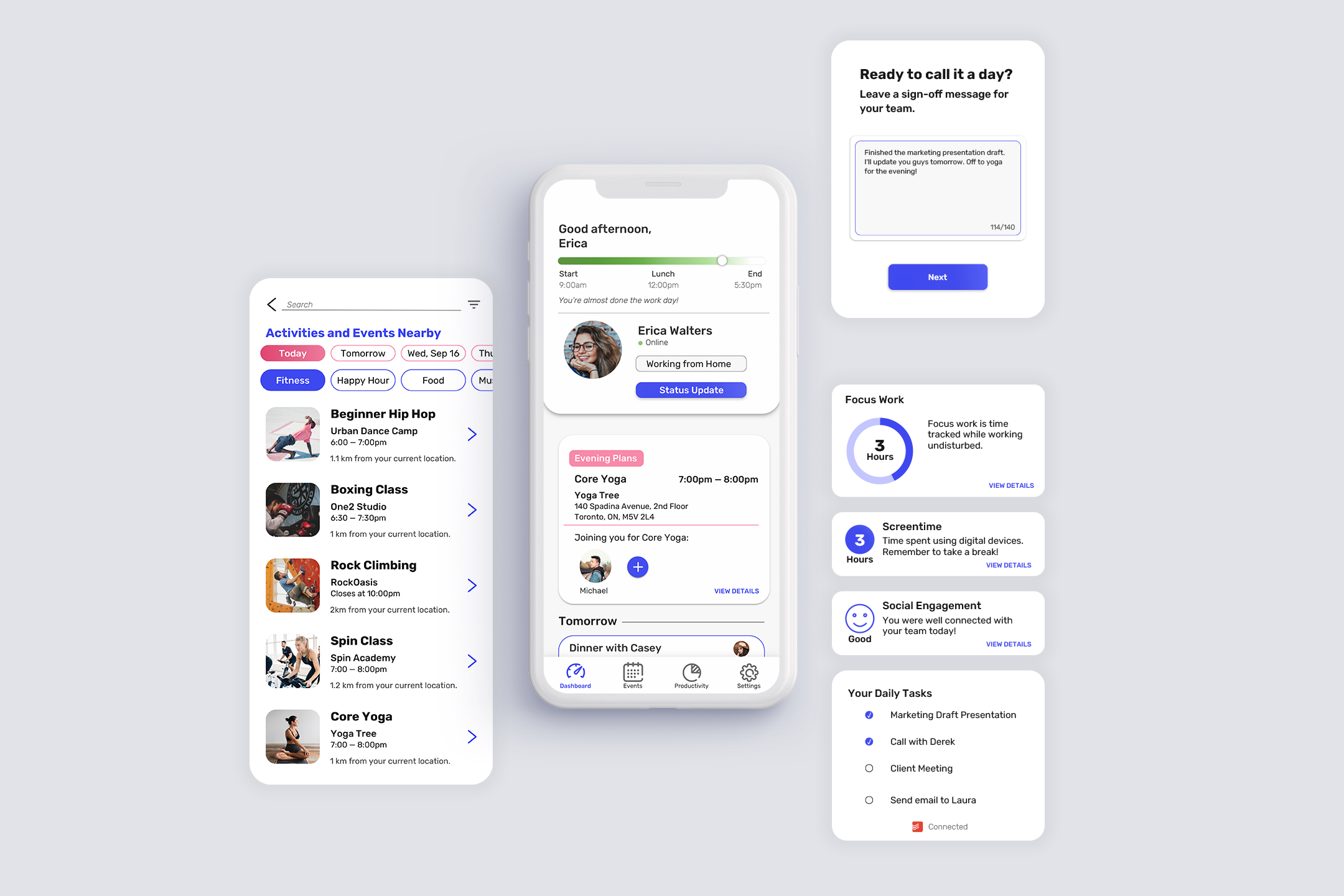
CoastLine is a digital platform for students to build a digital student community, foster peer-to-peer support, and succeed together.
This project was a 4–Day Design Sprint in collaboration with BrainStation and EY. CoastLine also received a Top 3 Award.
Project Type
Academic, Design Sprint
Duration
4 Days
My Contribution
UX Research, UX/UI Design. I also took a lead in the visual design and direction of the product and presentation slides.
Team Members:
Tools
Figma, Adobe Photoshop, Illustrator
Sprint Challenge
Key Context
In 2020, COVID–19 related campus closures have impacted nearly every aspect of student life. A full online learning experience means that the usual student onboarding ceremonies, events, groups and clubs will need to adapt or be suspended indefinitely.
Among the student population, first year students are particularly susceptible to not feeling immersed in the campus experience or a part of a larger student community. This can result in feelings of loneliness, depression, and mental health issues.
Objective
The (fictional) client, Coastal University, has requested us to reimagine a first-year student’s education experience in this context using digital technologies.
How might we help first-year students feel welcomed and part of a community in a 100% online education experience?
The User
The user type that we chose to focus on was mature students. These are students that are over the age of 25 and may have some prior work experience. Given the short timeline of this sprint (4 days!) we chose this demographic because it was the most accessible group for user interviews.
Project Constraints
Design System
The primary set of constraints we had to work with was branding and accessibility guidelines.
In addition, our solution had to reach the widest audience possible; therefore it had to be WCAG AA Compliant.
4-Days, Completely Remote
As design sprints tend to go, time (and energy) management is critical. On top of making sure we produce a MVP, all our communications had to be done online through voice/video calls.
Research
In our preliminary research, we found that a majority of college students were over the age of 25. Students were also more likely to meet their goals when they had a peer to hold them accountable.
User Interviews
With our user demographic and supporting research in mind, we reached out and conducted 3 user interviews with students enrolled in a remote learning environment.
Interviewees valued a connection with their peer community while being able to maintain their independence in their remote studies.
Students were more interested in having a network to ask questions, clarify answers, and feel supported as opposed to socializing and “making friends”
As we synthesized our research and user interview findings, we started to see a collective goal:
How might we offer mature students a platform to seek peer-to-peer support in order to foster academic success within their cohort?
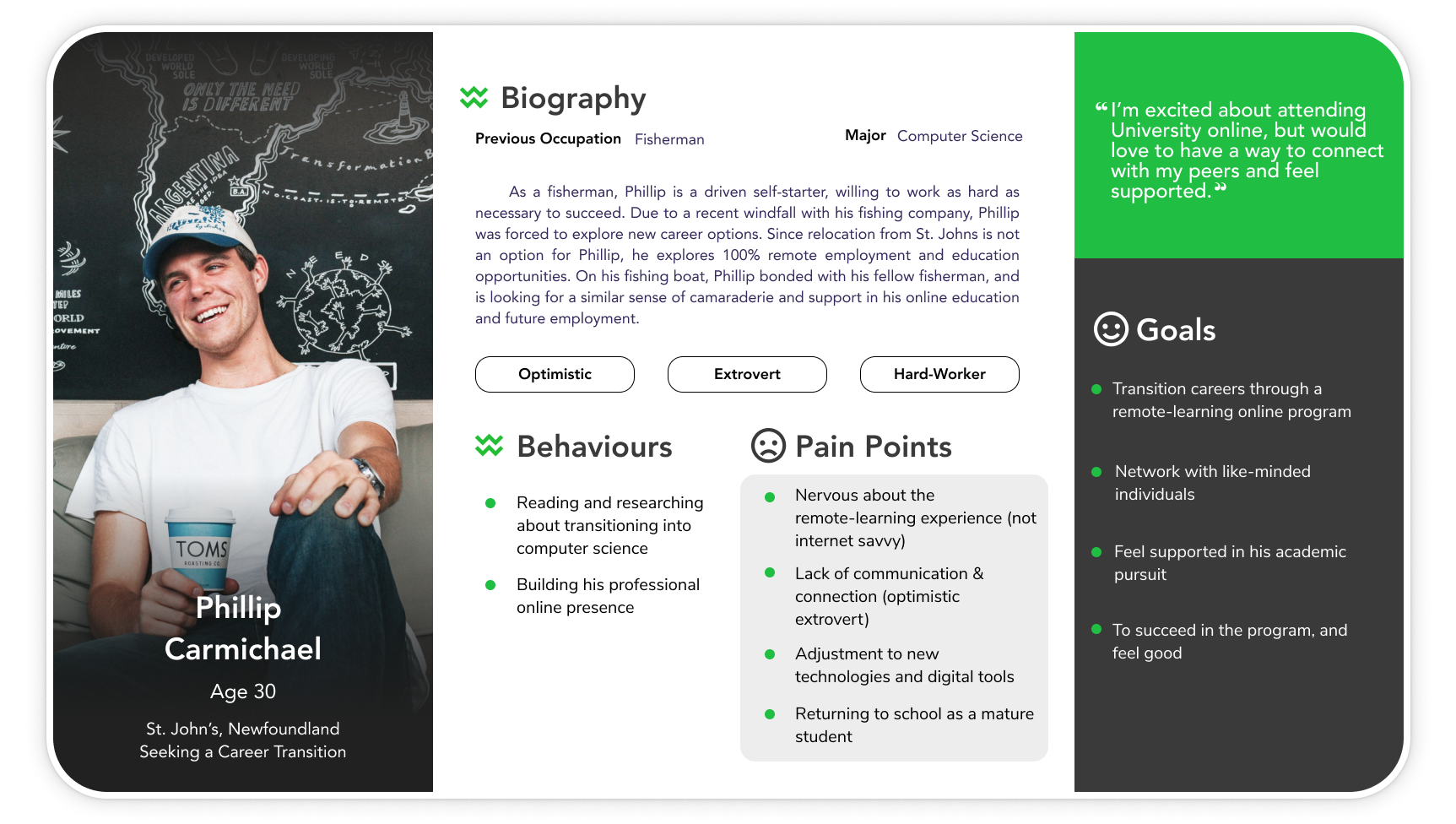
Persona
To develop a better understanding of the users we’re developing for, we created a persona derived from our research and interview insights.

Ideation
At this point of the project, we had established a good understanding of the problem space, challenge, and our user demographic. Moving forward, we individually and collectively explored concepts for what this digital product could be.
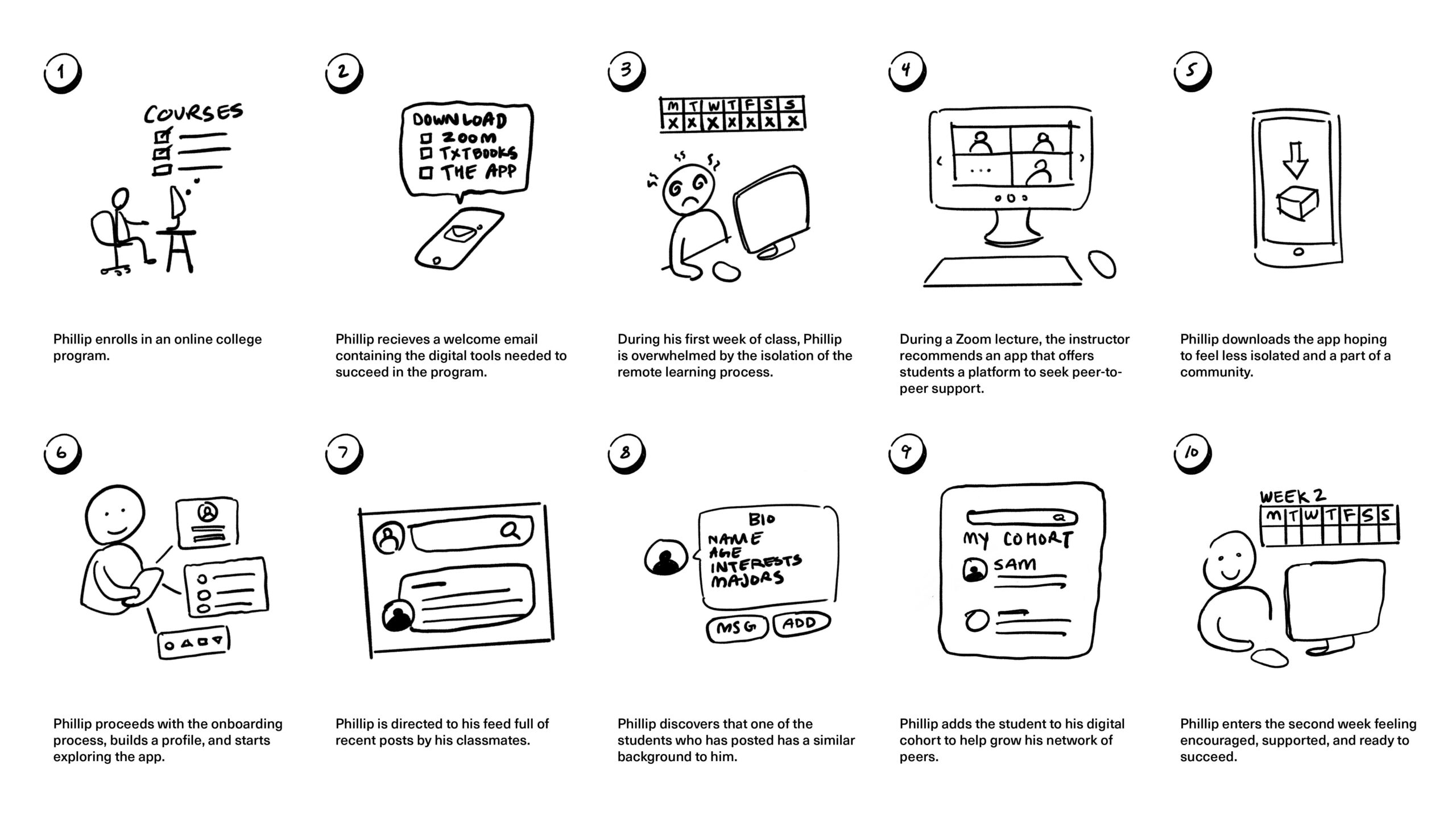
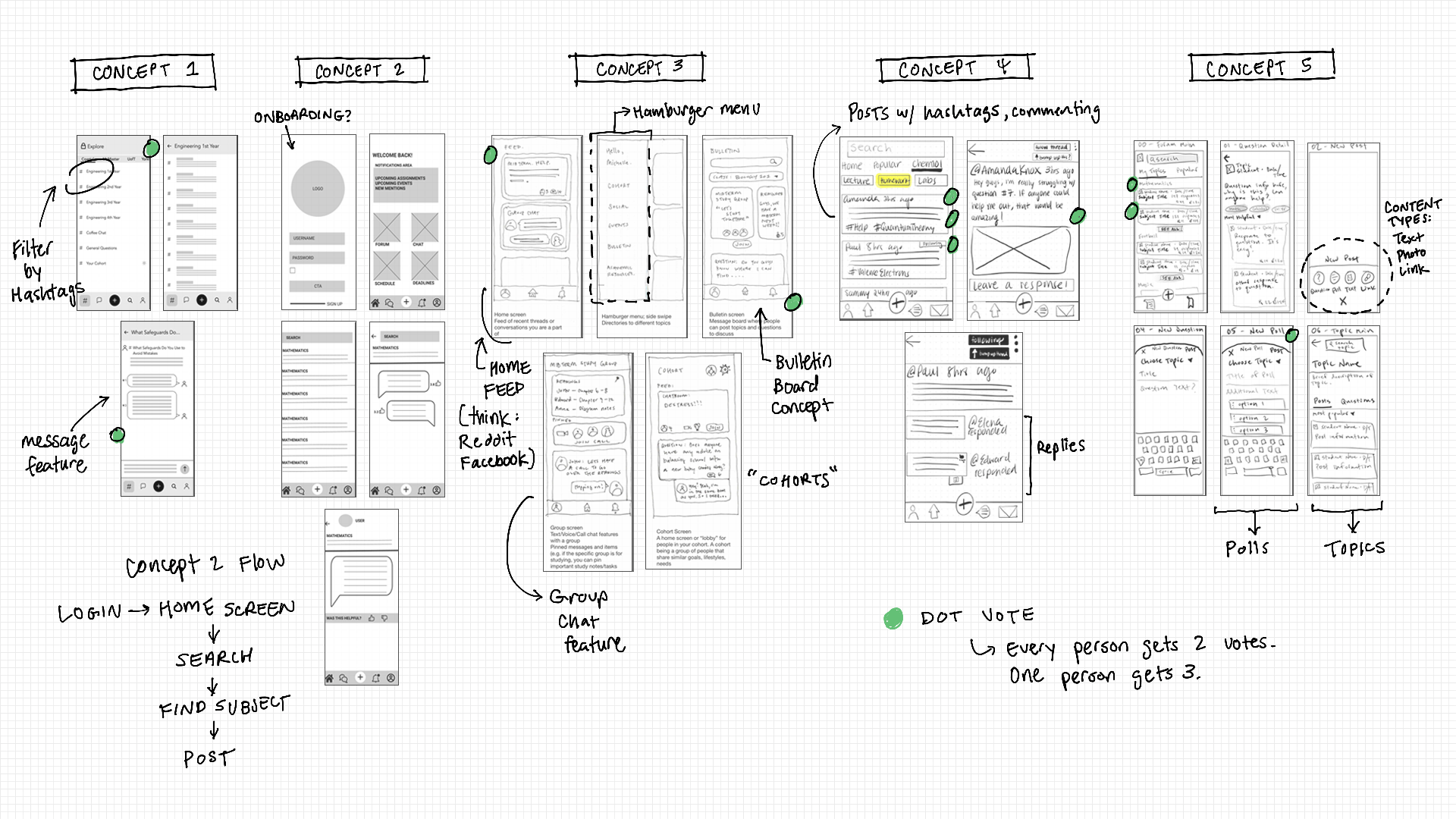
Using design exercises like Storyboarding, Crazy 8s (sketching 8 ideas in 8 minutes) and Dot Voting, we were able to generate a variety of ideas while being able to efficiently and democratically proceed.
Storyboard imagining how our user, Phillip, could use our product to find peers and academic sucess.

Concept sketches explored by each team member.

Prototyping
After reviewing the concept sketches and discussing the results of the voting, we came up three ideas to develop further:
Forum: A space where students could connect based on their own criteria (e.g. specific interests, classes, educators)
Pod: Students can assemble with other like-minded peers they wish to connect and collaborate with
Events: A feature where students can coordinate schedules and stay up to date on school/class events
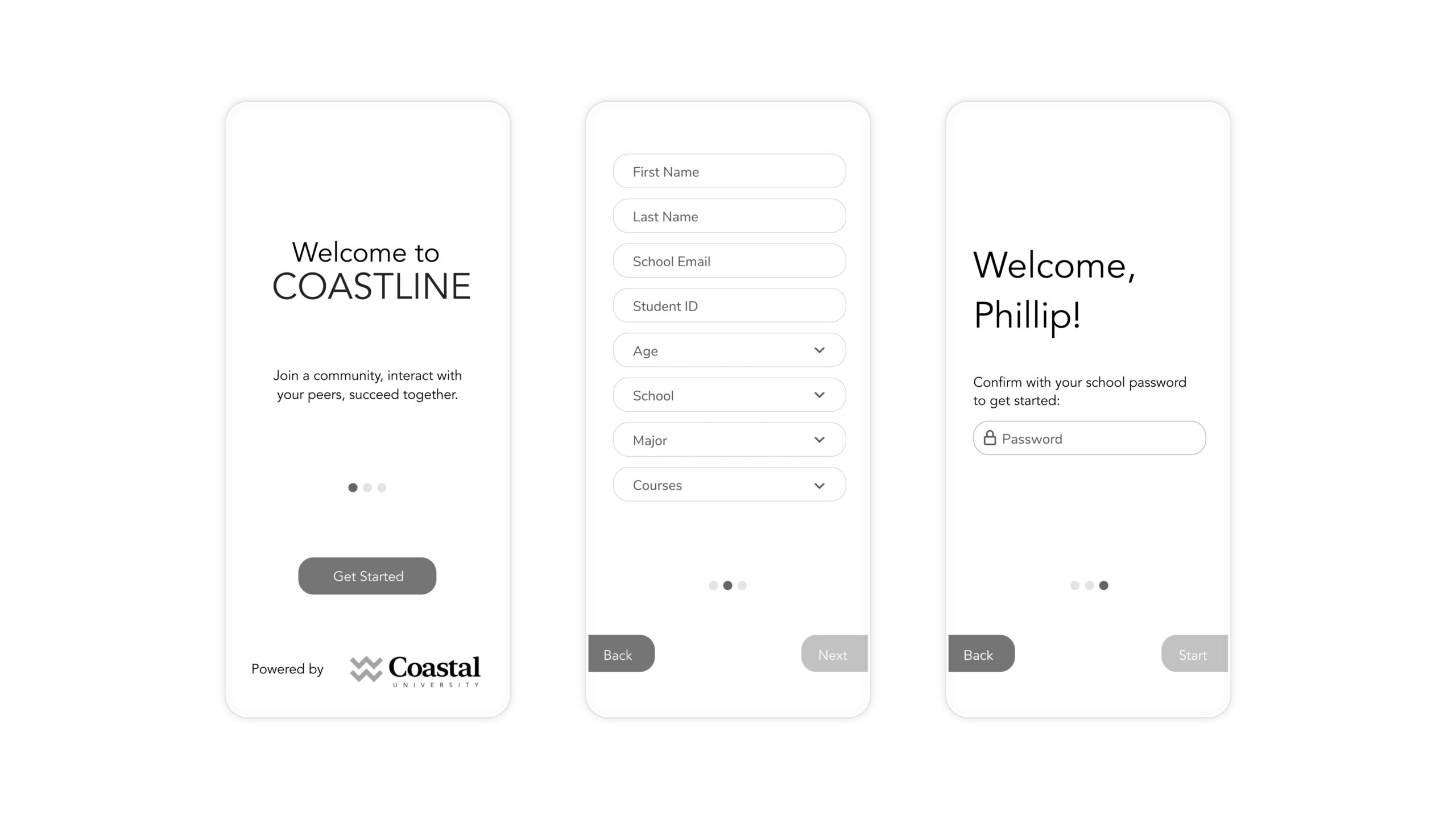
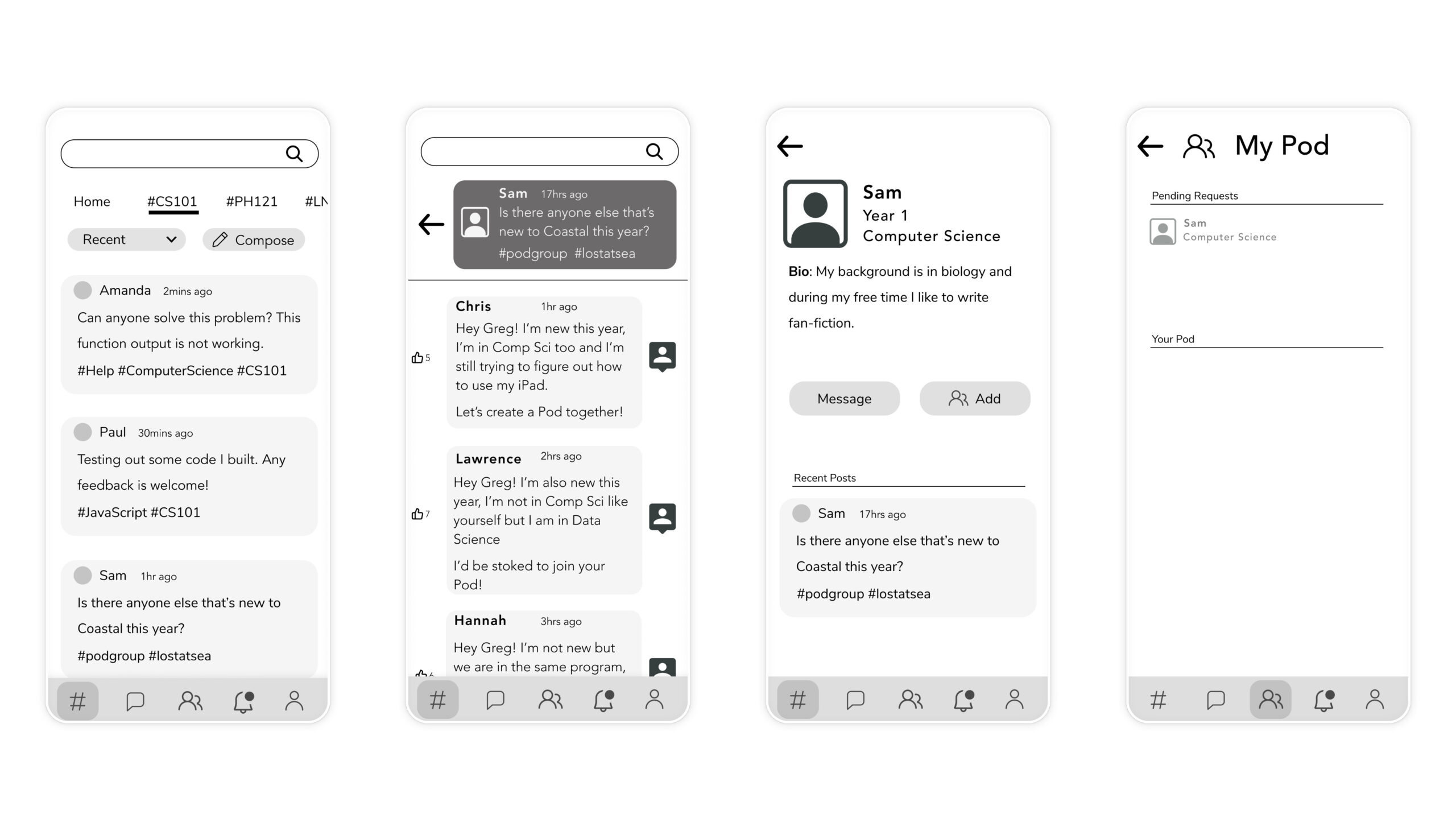
Medium Fidelity Prototype
The primary feature we decided to focus on was the forum aspect to help users locate content and information based on their interests. The secondary function to develop was the pod feature; allow students to connect with their peers.


Usability Testing
To validate our ideas and product experience we created up until now, we conducted some usability testing with our mid-fidelity prototype. Based on the feedback we received, we compiled key points and insights.
– Clarify task flows
– Simply UI elements
– Improve legibility
– Add branding throughout
Insights from a Test User:
“Having a way to communicate about exclusively-academic things like this is really helpful. When everything is all combined in one place it can get confusing and overwhelming.”
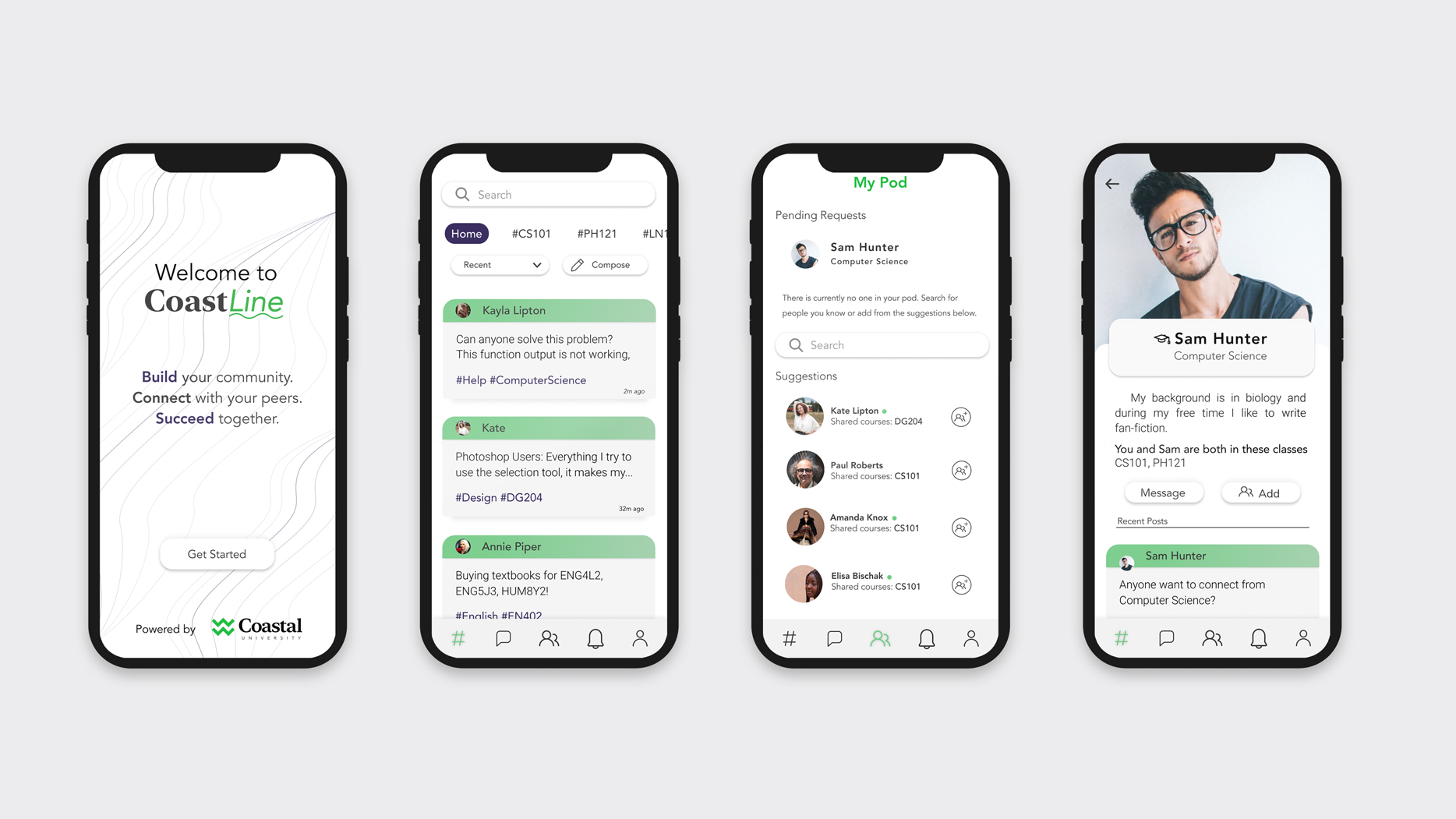
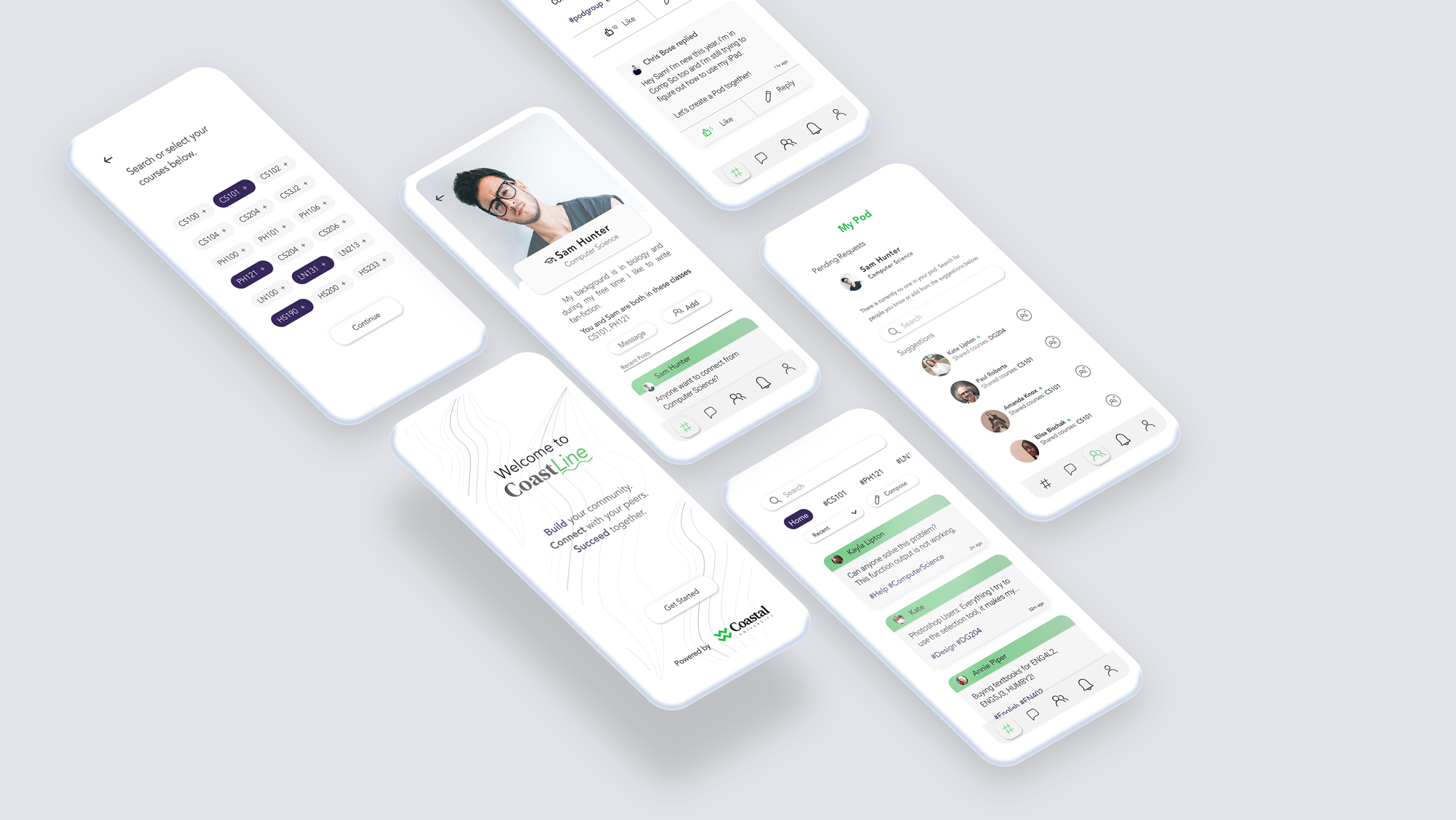
Visual Design
The final product we delivered was a high-fidelity prototype using the feedback we received from usability testing. Some of the ideas that I pitched for the visual design of the project were:
Minimal & Clear
Colour in this product is used purposefully and functionally. The primary green tone is used to bring forward important elements while the secondary purple colour is used for accents and feedback. A slight gradient is used to create some visual interest. Drop shadows are also used to help frame and make elements distinct from the white background.

Branding
I designed the logo for CoastLine with the intention of staying true to the client’s existing brand image. Using the same language for colours and typefaces helped to make this product come across as coherent and consistent.

Key Takeaways
Get to know your team
Playing with everyone’s strengths and areas where they wanted to improve was important to being productive under our time constraint. Allowing others to take more leadership in certain aspects of the project (e.g. research or presentation) and trusting their judgement resulted in a product we were all happy with.
What’s in it for stakeholders?
As much as CoastLine benefits the student users, it also has to provide value for the university (client). This project challenged me to think broader and consider how our design decisions will impact the client too. We framed our product to help users feel supported by their peers through being a part of a community. This effect would result in improving academic success and therefore benefit the university too.
Your idea can be amazing, but if you can’t sell it…
Pitching our product was just as important as coming up with a good solution. With limited time to present, our slide deck had to be concise, impactful, and visually stunning. Not an easy task to do, especially when everyone is presenting virtually through Zoom. Our team made sure to dedicate enough time to do practice runs of our presentation, perfecting our speaker handoffs, and demonstrating our prototype.
All of this effort did payoff, as our team was awarded one of three awards by the judging panel from EY Design Studio Toronto 😉

Selected Works

UnplugProduct Design

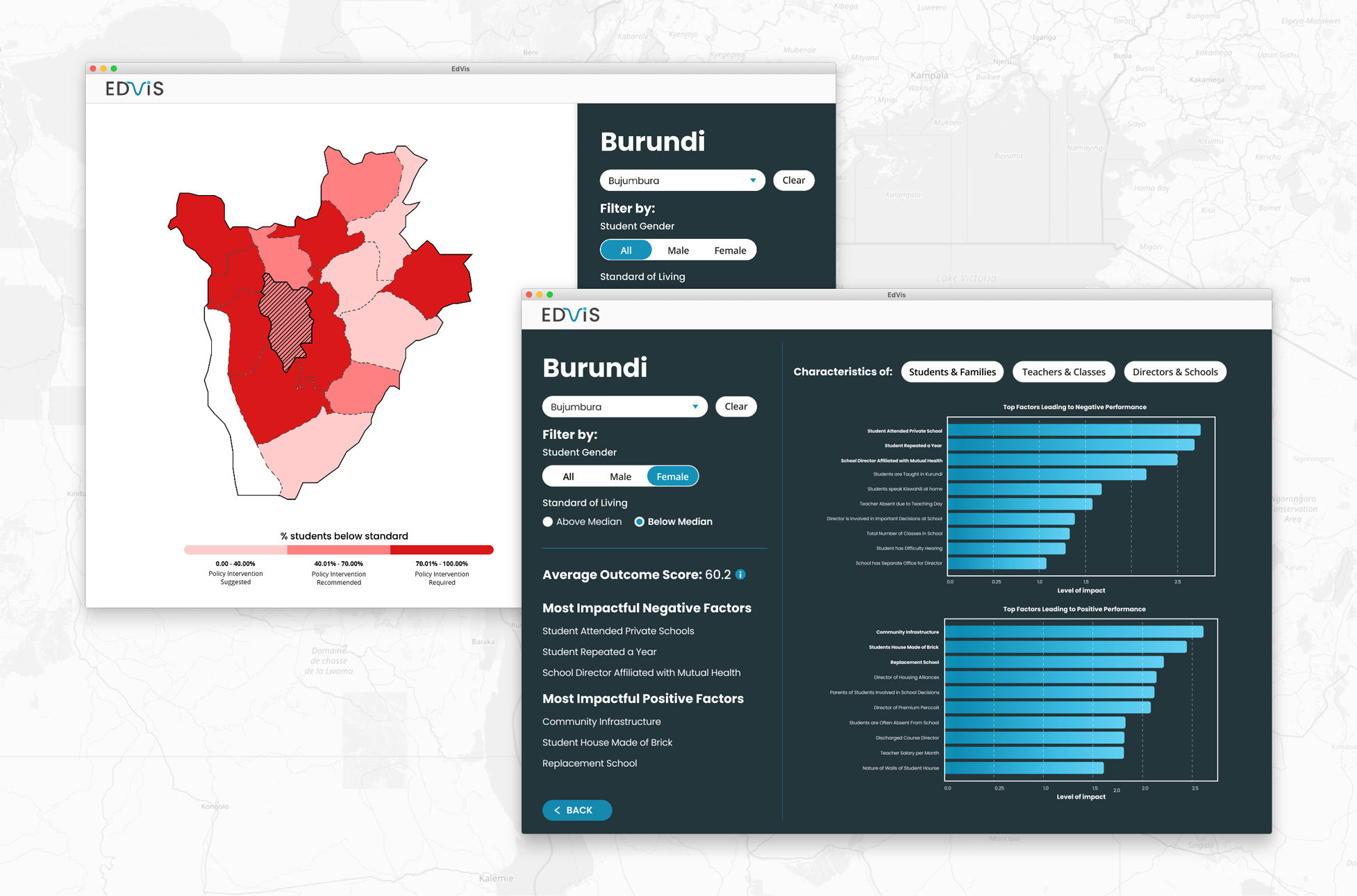
EdVisHackathon

Sidewalk Labs: Proto–Model XArchitectural Design

WinterStations 2018: NESTDesign–Build
/
/
© Henry Mai 2024